
Template Gratis Untuk Blogger Valid Amp
Daftar isi
Sebuah website blog ataupun berita sangat penting untuk memiliki versi halaman AMP (Accelerated Mobile Pages). Karena template AMP dapat diakses lebih ringan, meskipun internet pengguna dalam kategori lambat. AMP dapat diakses lebih cepat karena memang didesain untuk kecepatan. Template AMP membuat Browser menjadi semakin mudah (dan karenanya semakin cepat) dalam menafsirkan HTML AMP, karena lebih sederhana dan secara khusus didesain untuk membantu Developer menghindari masalah umum coding yang menyebabkan halaman lambat untuk diakses.
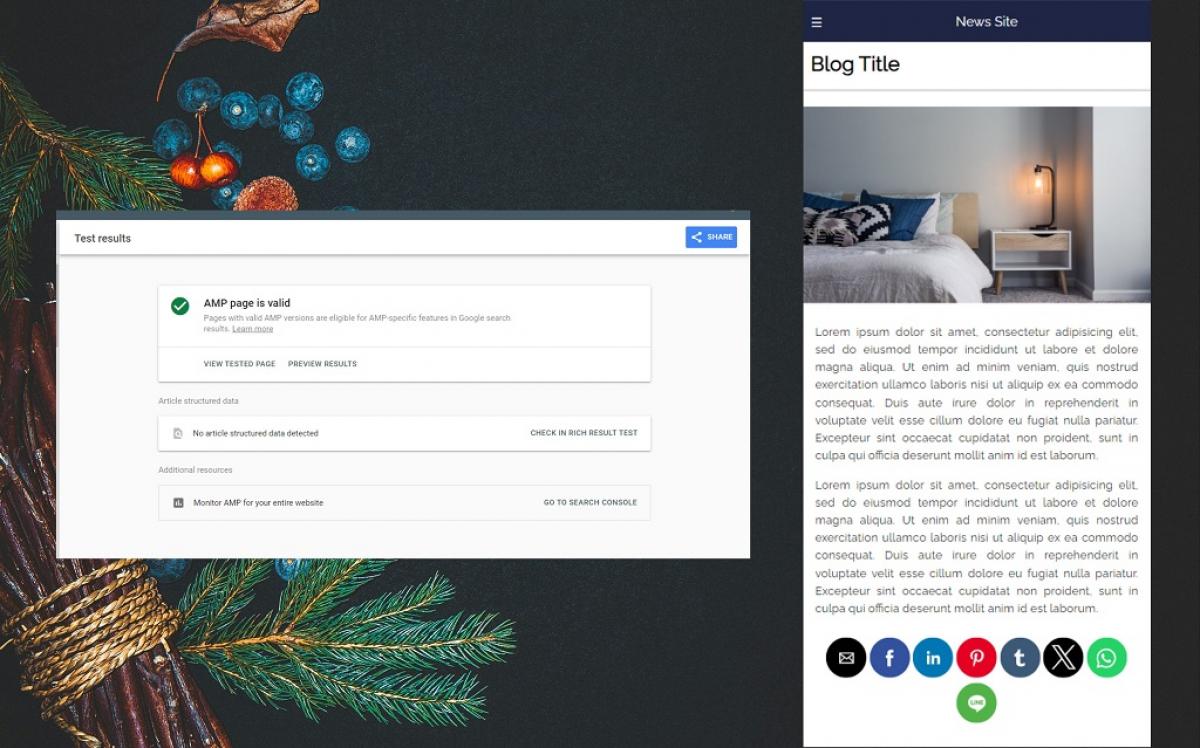
AMP itu sendiri dikembangkan oleh Google untuk menigkatkan kecepatan akses pada sebuah website, khususnya akses dari mobile atau perangkat seluler. Sesuai dengan salah satu prinsip optimasi SEO, kecepatan akses pada website itu sangat berpengaruh terhadap SEO. Karena dengan adanya website yang cepat untuk diakses, maka semakin cepat menghasilkan konversi. Pada artikel ini saya ingin membagikan Template AMP gratis untuk blogger yang valid berdasarkan pengecekan dari AMP Test By Google.
Sebenarnya pengkodean untuk template AMP tidak jauh berbeda. Jika anda ingin membuat template AMP yang valid, maka anda harus menyesuaikan dengan panduan dari situs resmi AMP. Beriku ini kode dasar dari AMP :
1. Kode Dasar AMP
Sebelum anda membuat template AMP, maka anda perlu mempelajari panduan kode AMP. Berikut ini kode dasar AMP :
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1 id="hello">Hello AMPHTML World!</h1>
</body>
</html>
2. Membuat Header
Langkah berikutnya ialah membuat header template. Anda dapat menambahkan kode CSS untuk header dan juga sidebar nya. kemudian tambahkan kode HTML nya, seperti pada kode di bawah :
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
.home-button {
margin-top: 8px;
}
.headerbar {
height: 50px;
position: fixed;
z-index: 999;
top: 0;
width: 100%;
display: flex;
align-items: center;
background-color: #1F2544;
color: #FFFFFF;
}
.site-name {
margin: auto;
}
article {
margin-top: 50px;
}
.hamburger {
padding-left: 10px;
}
.sidebar {
padding: 10px;
margin: 0;
}
.sidebar > li {
list-style: none;
margin-bottom:10px;
}
.sidebar a {
text-decoration: none;
}
.close-sidebar {
font-size: 1.5em;
padding-left: 5px;
}
</style>
</head>
<body>
<header class="headerbar">
<div role="button" on="tap:sidebar1.toggle" tabindex="0" class="hamburger">☰</div>
<div class="site-name">News Site</div>
</header>
<amp-sidebar id="sidebar1" layout="nodisplay" side="left">
<div role="button" aria-label="close sidebar" on="tap:sidebar1.toggle" tabindex="0" class="close-sidebar">✕</div>
<ul class="sidebar">
<li><a href="#">Home</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Article Detail</a></li>
</ul>
</amp-sidebar>
</body>
</html>
3. Membuat Bagian Judul
Tambahkan kode HTML seperti di bawah ini setelah tag </amp-sidebar>
<div class="title-section">
<h1>Blog Title</h1>
</div>
Kemudian tambahkan kode css berikut untuk title-section
.title-section {
position: relative;
top: 30px;
padding: 15px 10px 0px;
width: 100%;
font-size: 12px;
border-bottom: 1px solid #DDD;
box-shadow: 0 0 2px 0;
}
4. Membuat Body Artikel
Dan terakhir adalah menambahkan bagian konten artikelnya yang terdiri dari gambar, teks dan juga tombol untuk membagikan ke sosial media (Share Button). Berikut adalah kode HTML nya :
<div class="sec-default">
<amp-img
src="images/image-amp.jpg"
width="1080"
height="610"
layout="responsive"
alt="an image"
></amp-img>
<div class="text-body">
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div class="social-share">
<amp-social-share class="rounded" aria-label="Share by email " type="email" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Facebook" type="facebook" data-param-app_id="254325784911610" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on LinkedIn" type="linkedin" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Pinterest" type="pinterest" data-param-media="https://amp.dev/static/samples/img/amp.jpg" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Tumblr" type="tumblr" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Twitter" type="twitter" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on WhatsApp" type="whatsapp" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Line" type="line" width="48" height="48"></amp-social-share>
</div>
</div>
</div>
Dan silahkan tambahkan juga kode CSS seperti di bawah ini :
.sec-default {
position: relative;
top: 50px;
}
.text-body {
padding: 10px 15px;
font-size: 14px;
line-height: 1.5;
}
.social-share {
position: relative;
top: 10px;
text-align: center;
}
/* a custom sharing icon */
amp-social-share.custom-style {
background-color: #008080;
background-image: url('https://raw.githubusercontent.com/google/material-design-icons/master/social/1x_web/ic_share_white_48dp.png');
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
/* blue icons with rounded corners */
amp-social-share.rounded {
border-radius: 50%;
background-size: 60%;
color: #FFF;
background-color: #005AF;
}
5. Kode Lengkap
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Raleway">
<script async custom-element="amp-sidebar" src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js"></script>
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script>
<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
body {
width: auto;
margin: 0;
padding: 0;
font-family: 'Raleway', sans-serif;
}
.home-button {
margin-top: 8px;
}
.headerbar {
height: 50px;
position: fixed;
z-index: 999;
top: 0;
width: 100%;
display: flex;
align-items: center;
background-color: #1F2544;
color: #FFFFFF;
}
.site-name {
margin: auto;
}
article {
margin-top: 50px;
}
.hamburger {
padding-left: 10px;
}
.sidebar {
padding: 10px;
margin: 0;
}
.sidebar > li {
list-style: none;
margin-bottom:10px;
}
.sidebar a {
text-decoration: none;
}
.close-sidebar {
font-size: 1.5em;
padding-left: 5px;
}
.title-section {
position: relative;
top: 30px;
padding: 15px 10px 0px;
width: 100%;
font-size: 12px;
border-bottom: 1px solid #DDD;
box-shadow: 0 0 2px 0;
}
.sec-default {
position: relative;
top: 50px;
}
.text-body {
padding: 10px 15px;
font-size: 14px;
line-height: 1.5;
}
.social-share {
position: relative;
top: 10px;
text-align: center;
}
/* a custom sharing icon */
amp-social-share.custom-style {
background-color: #008080;
background-image: url('https://raw.githubusercontent.com/google/material-design-icons/master/social/1x_web/ic_share_white_48dp.png');
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
/* blue icons with rounded corners */
amp-social-share.rounded {
border-radius: 50%;
background-size: 60%;
color: #FFF;
background-color: #005AF;
}
</style>
</head>
<body>
<header class="headerbar">
<div role="button" on="tap:sidebar1.toggle" tabindex="0" class="hamburger">☰</div>
<div class="site-name">News Site</div>
</header>
<amp-sidebar id="sidebar1" layout="nodisplay" side="left">
<div role="button" aria-label="close sidebar" on="tap:sidebar1.toggle" tabindex="0" class="close-sidebar">✕</div>
<ul class="sidebar">
<li><a href="#">Home</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Article Detail</a></li>
</ul>
</amp-sidebar>
<div class="title-section">
<h1>Blog Title</h1>
</div>
<div class="sec-default">
<amp-img
src="images/image-amp.jpg"
width="1080"
height="610"
layout="responsive"
alt="an image"
></amp-img>
<div class="text-body">
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p align="justify">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<div class="social-share">
<amp-social-share class="rounded" aria-label="Share by email " type="email" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Facebook" type="facebook" data-param-app_id="254325784911610" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on LinkedIn" type="linkedin" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Pinterest" type="pinterest" data-param-media="https://amp.dev/static/samples/img/amp.jpg" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Tumblr" type="tumblr" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Twitter" type="twitter" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on WhatsApp" type="whatsapp" width="48" height="48"></amp-social-share>
<amp-social-share class="rounded" aria-label="Share on Line" type="line" width="48" height="48"></amp-social-share>
</div>
</div>
</div>
</body>
</html>
6. Kesimpulan
Kesimpulannya, maka untuk membuat template AMP yang valid, anda harus mengikuti peraturan panduan AMP. Dengan adanya versi halaman AMP pada web, maka dapat meningkatkan SEO. Karena halaman AMP dapat menampilkan halaman dengan sangat cepat, khsusnya di perangkat mobile / seluler. Minimal bagian blog pada web anda memiliki halaman AMP. Semoga bermanfaat !
Apakah anda membutuhkan jasa seo di Bandung ? Kontak Kami untuk bertanya lebih detail tentang Optimasi SEO.
Blog Terkait

Website Error 500 Can`t Autoload Index.php with Message We`re Sorry, But Something Went Wrong
How to fix bug Website Error 500 Can`t Autoload Index.php with Message We`re Sorry, But Something Went Wrong ?...
Selengkapnya
How to fix error: failed to push some refs to Error in Git
How to fix error: failed to push some refs to Error in Git. Mungkin beberapa dianatara kalian yang menggunakan git,...
Selengkapnya
Jasa Buat Custom Website Berkualitas dan Murah ?
Saat ini Digital Marketing sangat berperan penting dan berpengaruh terhadap penjualan produk ataupun jasa. Karena apa ? Digital Marketing mampu...
Selengkapnya