
Memasang Social Share Button Menarik di Website Tanpa ribet
Daftar isi
- Social Share Button Pertama
- Tambahkan Kode HTML
- Tambahkan Kode CSS
- Social Share Button Kedua
- Tambahkan Kode HTML
- Tambahkan Kode CSS
- Tambahkan Kode Javascript
Social Share Button merupakan fitur yang sangat penting untuk dipasang diartikel blog kamu. Social Share Button dapat memudahkan pembaca untuk membagikan artikel kamu agar tersebar lebih luas lagi ke pembaca lainnya. Karena kita semua sudah tahu, sosial media sudah bisa dibilang hampir menjadi kebutuhan sehari-hari bagi setiap individu. Menurut Kominfo pengguna sosial media di Indonesia saat ini mencapai 63 juta orang. Dari angkat tersebut, 95 persennya menggunakan internet untuk sosial media. Jadi apabila artikel kamu banyak dibagikan di sosial media, maka secara otomatis artikel blog kamu juga akan tersebar lebih luas lagi. Dan besar kemungkinan akan dibaca oleh banyak pengguna sosial media, apabila artikel kami memang bermanfaat dan menarik bagi pengguna sosial media.
Untuk memasang Social Share Button di website ataupun blog, sebenarnya sudah banyak plugin Social Share Button yang bagus. Namun kekurangannya, apabila kamu memasang plugin biasanya akan berdampak pada website kamu menjadi lebih berat diakses pengguna. Maka dari itu, saya akan membagikan tutorial untuk memasang Social Share Button manual dengan source HTML, CSS dan Javascript. Disini saya akan membagikan 2 desain Social Share Button sebagai opsi.
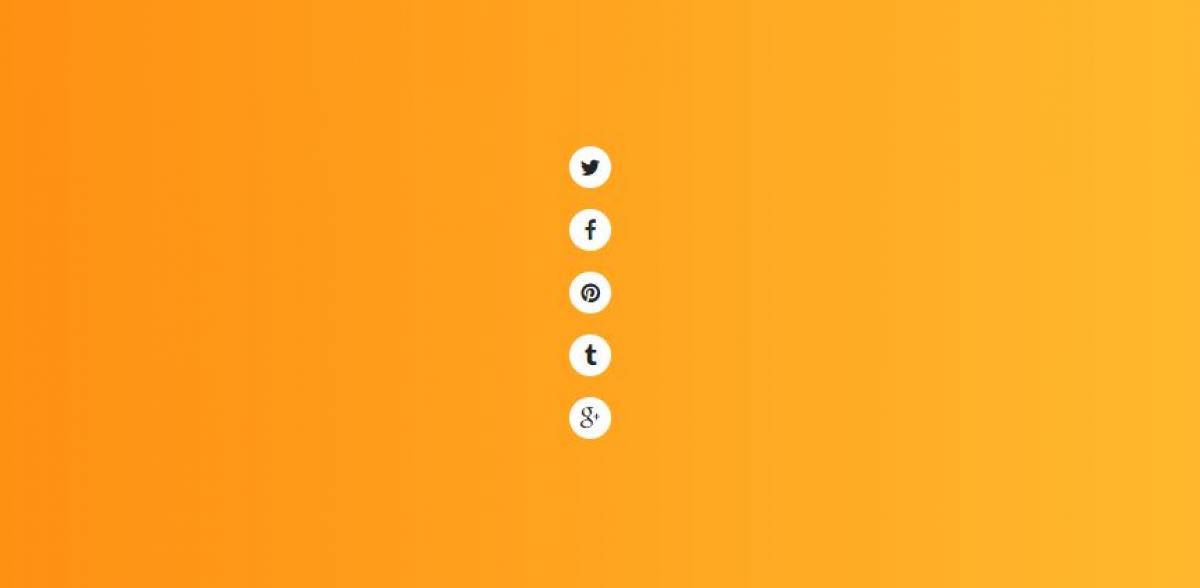
Social Share Button Pertama
Untuk memasang social share button seperti diatas sangatlah mudah. Berikut ini langkah-langkahnya :
Tambahkan Kode HTML
<div class="share-buttons">
<div class="share-button">
<div class="share-button-secondary">
<div class="share-button-secondary-content">
share on twitter
</div>
</div>
<div class="share-button-primary">
<i class="share-button-icon fa fa-twitter"></i>
</div>
</div>
<div class="share-button">
<div class="share-button-secondary">
<div class="share-button-secondary-content">
share on facebook
</div>
</div>
<div class="share-button-primary">
<i class="share-button-icon fa fa-facebook"></i>
</div>
</div>
<div class="share-button">
<div class="share-button-secondary">
<div class="share-button-secondary-content">
pin on pinterest
</div>
</div>
<div class="share-button-primary">
<i class="share-button-icon fa fa-pinterest"></i>
</div>
</div>
<div class="share-button">
<div class="share-button-secondary">
<div class="share-button-secondary-content">
share on tumblr
</div>
</div>
<div class="share-button-primary">
<i class="share-button-icon fa fa-tumblr"></i>
</div>
</div>
<div class="share-button">
<div class="share-button-secondary">
<div class="share-button-secondary-content">
share on google+
</div>
</div>
<div class="share-button-primary">
<i class="share-button-icon fa fa-google-plus"></i>
</div>
</div>
</div>
Tambahkan Kode CSS
body {
background: linear-gradient(90deg, #FF8008 10%, #FFC837 90%);
padding: 2em;
text-align: center;
}
* {
box-sizing: border-box;
}
.share-buttons {
width: 300px;
height: 212px;
padding-left: 135px;
}
.share-buttons .share-button {
float: left;
margin-top: 15px;
}
.share-buttons .share-button:first-child {
margin-top: 0;
}
.share-buttons .share-button:after {
clear: both;
display: table;
}
.share-button {
display: block;
position: relative;
height: 30px;
}
.share-button:hover {
cursor: pointer;
}
.share-button:hover .share-button-primary {
box-shadow: 1px 0 0 0 rgba(0, 0, 0, 0.1);
}
.share-button:hover .share-button-secondary-content {
transform: translate3d(0, 0, 0);
}
.share-button-primary {
position: absolute;
background: #8888e2;
width: 30px;
height: 30px;
border-radius: 15px;
left: 0;
top: 50%;
margin-top: -15px;
text-align: center;
}
.share-button-icon {
display: block;
color: #ffffff;
position: absolute;
width: 30px;
line-height: 30px;
font-size: 16px;
margin-top: 1px;
}
.share-button-secondary {
overflow: hidden;
margin-left: 15px;
height: 30px;
}
.share-button-secondary-content {
font-family: sans-serif;
font-size: 0.75em;
background: #fff;
display: block;
height: 30px;
text-align: left;
padding-left: 24px;
padding-right: 18px;
line-height: 30px;
color: #242424;
border-radius: 0 15px 15px 0;
transform: translate3d(-100%, 0, 0);
transition: transform 175ms ease;
}
Social Share Button Kedua
Berikut ini langkah-langkah untuk memasang Social Share Button seperti gambar diatas :
Tambahkan Kode HTML
<div class="share">
<span>Share</span>
<nav>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google"></i></a>
<a href="#"><i class="fa fa-github"></i></a>
</nav>
</div>
Tambahkan Kode CSS
body {
font-family: 'Roboto';
background-color: #e5eef3;
text-align: center;
color: #f1ce64;
font-size: 28px;
}
a {
color: #f1ce64;
}
.share {
position: absolute;
width: 400px;
left: 50%;
margin-left: -200px;
top: 50%;
margin-top: -40px;
border-radius: 80px;
}
.share span {
width: 200px;
line-height: 80px;
display: inline-block;
font-weight: 700;
text-transform: uppercase;
position: absolute;
left: 50%;
margin-left: -100px;
opacity: 1;
transition: opacity 0.3s ease-in-out;
pointer-events: none;
}
.share nav {
font-size: 0;
}
.share a {
line-height: 80px;
width: 80px;
text-align: center;
display: inline-block;
background-color: #ffffff;
color: #ffffff;
overflow: hidden;
opacity: 1;
transition: all 0.3s ease-in-out;
margin: 0 -20px;
box-shadow: 3px 1px 3px rgba(0, 0, 0, 0.1);
}
.share a:nth-child(1) {
border-top-left-radius: 40px;
border-bottom-left-radius: 40px;
margin-left: 0;
}
.share a:nth-child(1):hover {
background-color: #61c5ec;
}
.share a:nth-child(2):hover {
background-color: #3B5998;
}
.share a:nth-child(3):hover {
background-color: #ea4335;
}
.share a:nth-child(4) {
border-top-right-radius: 40px;
border-bottom-right-radius: 40px;
margin-right: 0;
}
.share a:nth-child(4):hover {
background-color: #000000;
}
.share:hover span, .share.hover span {
opacity: 0;
}
.share:hover a, .share.hover a {
border-radius: 50%;
margin: 0 10px;
color: #f1ce64;
font-size: 28px;
}
.share:hover a:hover, .share.hover a:hover {
color: #fff;
}
Tambahkan Kode Javascript
// Force a hover to see the effect
const share = document.querySelector('.share');
setTimeout(() => {
share.classList.add("hover");
}, 1000);
setTimeout(() => {
share.classList.remove("hover");
}, 10000);
Silahkan ikuti langkah-langkahnya tanpa ada satupun yang terlewati. Jadi kesimpulannya, setelah membaca artikel ini pembaca dapat mengetahui :
- Apa Fungsi Social Share Button ?
- Bagaimana Cara Memasang Social Share Button di Website ?
- Apa keuntungan Social Memasang Share Button tanpa Plugin?
Terima Kasih, semoga bermanfaat.
Sumber :
https://codepen.io/stevenschobert/pen/NPPymX
https://codepen.io/RobVermeer/pen/aNYQMx
Blog Terkait

Template Gratis Untuk Blogger Valid Amp
Sebuah website blog ataupun berita sangat penting untuk memiliki versi halaman AMP (Accelerated Mobile Pages). Karena template AMP dapat diakses...
Selengkapnya
Website Error 500 Can`t Autoload Index.php with Message We`re Sorry, But Something Went Wrong
How to fix bug Website Error 500 Can`t Autoload Index.php with Message We`re Sorry, But Something Went Wrong ?...
Selengkapnya
How to fix error: failed to push some refs to Error in Git
How to fix error: failed to push some refs to Error in Git. Mungkin beberapa dianatara kalian yang menggunakan git,...
Selengkapnya